Adding animation to your mobile app can improve your user interface by engaging customers. Here are the best types of animations to include in your app design.
Today, animations can bring huge value to any digital product. They can make any interface user-friendly and appealing, but still shouldn’t distract users from the app itself.
Among tons of useful animations, there are some main types that can significantly strengthen an app's UI. This article describes the most used types of UI animations and ways to implement them into the product. The 10 main types of interface animations to use in your mobile app are:
- Custom animations
- Fun animations
- Visual feedback
- Animated notifications
- Animated Functions
- Space navigation
- Visual hints
- Animating progress & loading
- Splash screens
- Onboarding
1. Custom Animations
Customers value a personalized approach – they want to be at the center of the brand’s concerns. Custom animation helps show your customers that you care, making your business stand out among other brands.
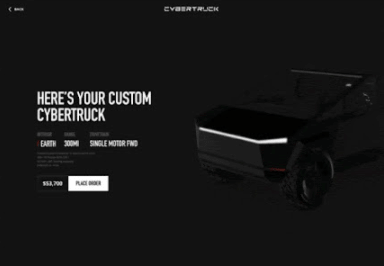
Here, Pontus Wellgraf reimagined the web experience for Tesla’s new Cybertruck.

Source: Pontus Wellgraf
As users build their truck, the animation adjusts to reflect their changes. For example, if a user chooses a black seat color, the front seats turn black in the animation.
2. Fun Animations
Not all animations should be functional. Some of them may just be added to make your app look sleek and more dynamic. Fun animation that can help your app stand out among others and make it memorable. Play with emotions, ridicule rules, turn expectations upside down.
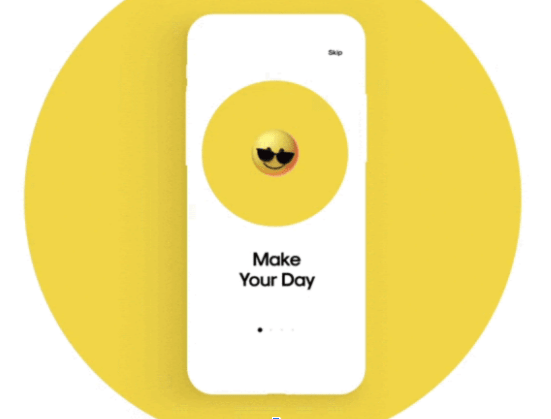
Need inspiration? Check out how this designer uses bright colors and emoticons in their animation.

Source: Cuberto
As the user swipes right, the emoji and color changes. The result is fun, laid back, and engaging for users.
3. Visual Feedback
We all want to receive feedback on our actions. Your clients want it, too. Animating clients’ reactions shouldn’t be something extra complex and time-consuming. For example, consider changing the color of a button after it’s pressed or altering the image shape when hovering a cursor over it.
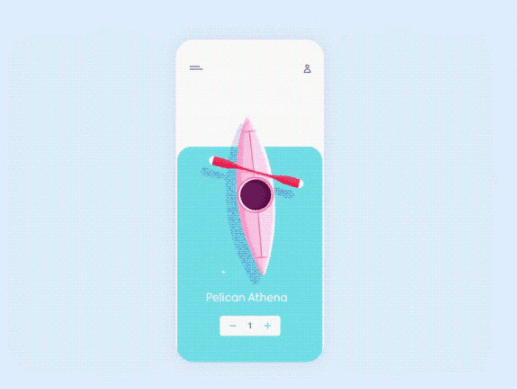
This “Rent a Boat” mobile app is a great example of this.

Source: Outcrowd
When a user clicks on any element of the app, their cursor changes colors and ripples like a droplet hitting the surface of the water.
4. Animated Notifications
Another good thing for your app is animated notifications. By animating them, you’ll solve two problems at once: your app will become more engaging while your notifications will be more noticeable.
Besides, animated updates are also a good way to illustrate the attention to your clients and don’t let them miss important news.
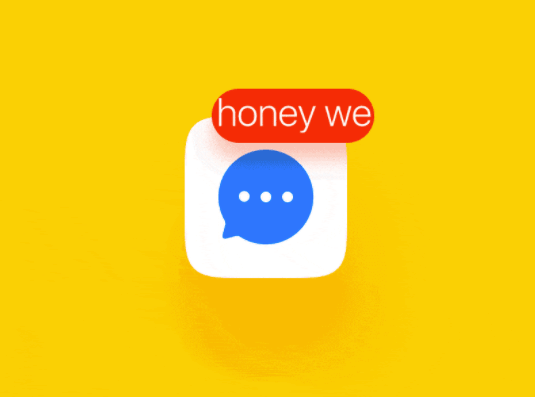
This visual demonstrates how an animated notification would look on a messaging app.

Source: Oleg Frolov
The message is bright red and hovers above the app’s icon. The animation is eye-catching and provides a user with a basic understanding of what the message says before they open it.
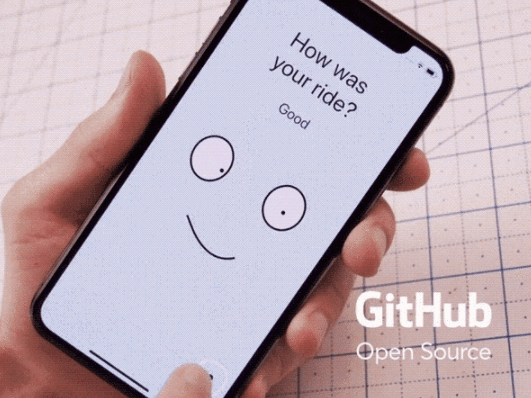
5. Animated Functions
A function change animation is when some in-app elements change in response to user interaction. It’s something similar to visual feedback, although not completely the same.
This UI animation is typically used with icons, buttons, and other tiny visual elements in your app.
Here, the interface’s color and facial expression represents how a user rates their ride with a ride sharing company.

Source: Cuberto
If the ride was good, the screen turns blue and the animation smiles. If the user didn’t enjoy their ride, the screen turns a dark pink and the animation frowns.
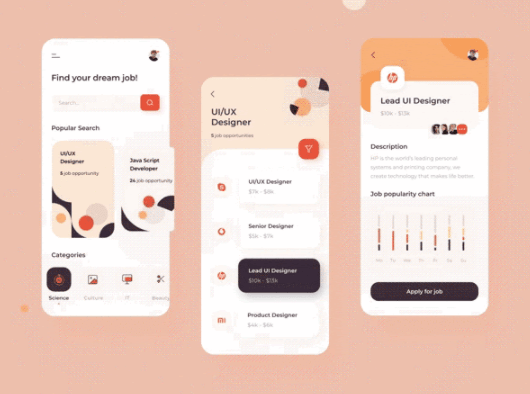
6. Space Navigation
These are animations that help your users navigate easily through your app, notice hidden elements or icons, and remember better what to press next time. Show users how to go through the menu, use the app’s full potential, and move from function to function.
This job search app divides information into categories for easy navigation. This is highlighted in the animation by responsive information cards.

Source: Taras Migulko
When a user interacts with them, they expand and change colors, showing that they’re interactive.
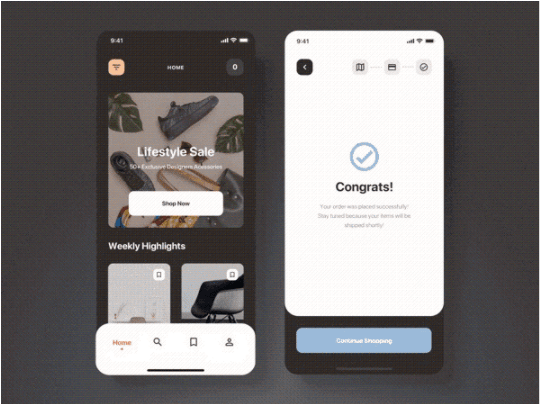
7. Visual Hints
Visual hints use animations to help users visualize their process and interactions. For instance, when a user presses a certain icon or button, add some animations to illustrate the next possible actions.
The animation of this storefront shows that users can click on an item to move it to their cart. Then, once they’re ready to purchase, can navigate to their cart for checkout.

Source: Anton Tkachev
With this animation, users can easily navigate the site.
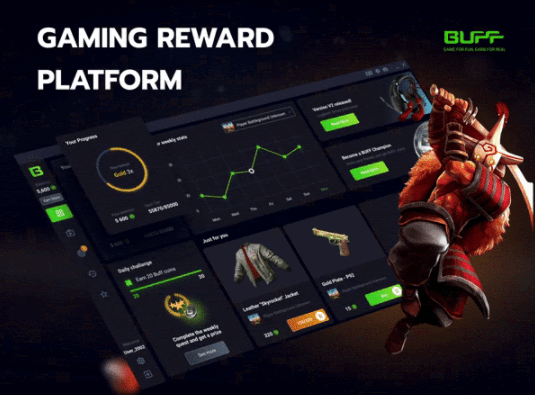
8. Animating Progress & Loading
Animations can also be used for background actions such as uploading files or recording audio Animating progress and loading solves two big challenges for any app owner.
For example, check out how Fulcrum agency has implemented it:

Source: Fedor Makatera
For this gaming app, they added a progress feature that allows users to view how many coins they collect while they play.
The same idea can be applied to loading features. No one likes to wait, and your user’s aren’t an exception. So if they have to wait for something to load, add creative content that will remind them of your brand.
9. Splash Screens
Add some animations to your splash screens. As the first thing customers will see using your app, it can help you create a great first impression. It should be catchy and engaging.
There are many approaches you can try: from animated logos to some funny loading icons or animated characters.
This sign in screen features the company’s logo and company name.

Source: Jacub Kosla
Once the app loads, the sign in button appears and the user is able to click on it.
10. Onboarding
Animations can also help onboard new users. To streamline your onboarding, think about how to make this stage less stressful.
Add some simple and creative copy with self-explainable images or include animations that interact in an unexpected way.
For example, check out the new onboarding screen for the Slice app:

Source: Taher M
It includes a credit card that turns into a spaceship and shopping bags. By adding animation to the sign-in screen, this designer is able to attract the users’ attention.
Animations Enhance Your Mobile App
Slick and smooth animations contribute greatly to an app's success and its popularity among users. That’s why product owners and designers recognize animation as another instrument essential for creating an award-winning UI design.
You can add UI animations to your app by adding custom animations, fun features, visual feedback and more. As you design your app, rely on the trends described above to create an engaging platform for your users.
Partner with a mobile app development company to learn how to add these animations to your mobile app.