The wireframing process is crucial to any mobile app development project. Businesses should consider using a mobile app developer that invests in annotated wireframes. Learn more about the benefits of annotated wireframes for mobile applications.
A successful app build involves a series of stages for mobile app development companies. For large projects, having a proper plan in place is key for an organized development journey. Wireframes are one element that aid developers and designers in their processes.
Looking for a mobile app developer? Explore our list of the best mobile application development packages.
What Are Wireframes?
Wireframes are designs that serve as the blueprint or basis of a website or application. They outline the user journey by highlighting navigational elements, design features, and other areas of website functionality. To go one step further, mobile app developers should begin using annotated wireframes.
Suggested reading, ‘How to Create a Wireframe Map.’
What Are Annotated Wireframes?
Annotated wireframes add more context and clarity to original wireframe designs by having points for comments or notes.
According to Tiller Digital, “Annotating wireframes is an efficient and effective way to add context and clarity to wireframes. Notes around user flow, functionality, and the purpose of certain design elements help collaborators and stakeholders understand the wireframes more comprehensively. This clear understanding also enables people to provide constructive feedback to improve the wireframes.”
Who Are Annotated Wireframes for?
Like many steps in a development or design process, annotated wireframes require an audience.
Annotated wireframes are typically for five different audiences that all have a stake in the final product.
- Internal or external clients
- Development teams
- Visual or UX designers
- Content teams
- Yourself
Annotated wireframes help to clarify important information and instructions for all parties involved.
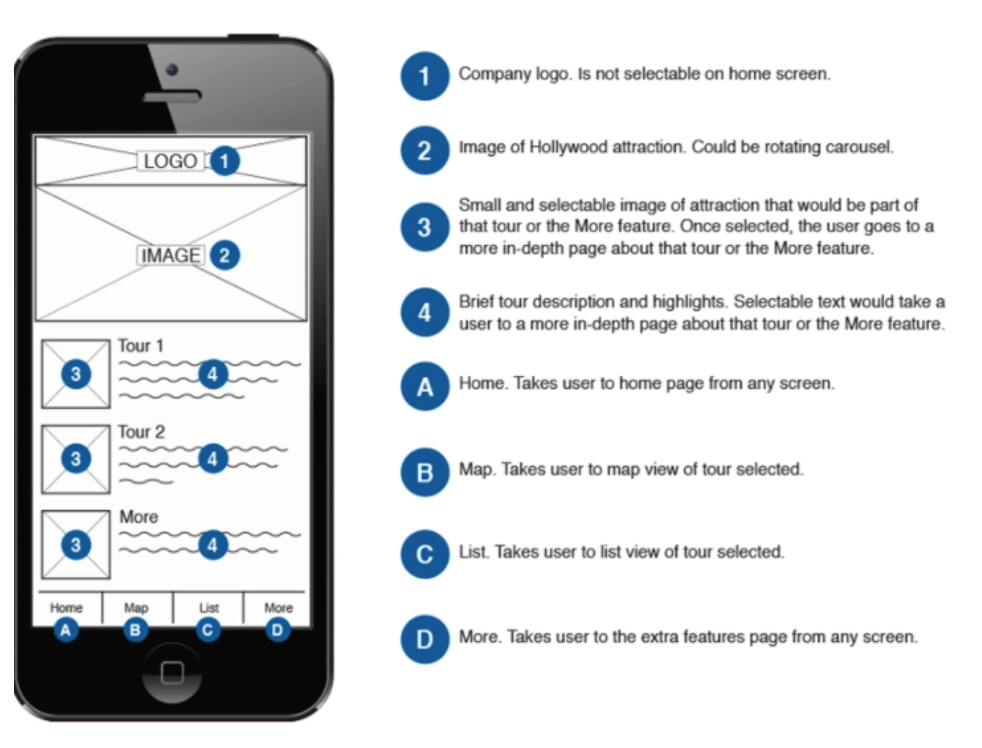
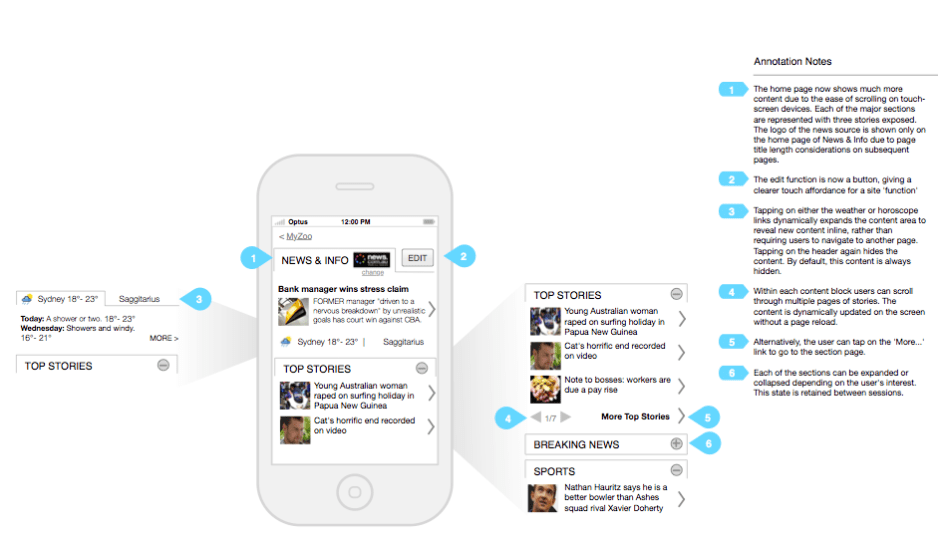
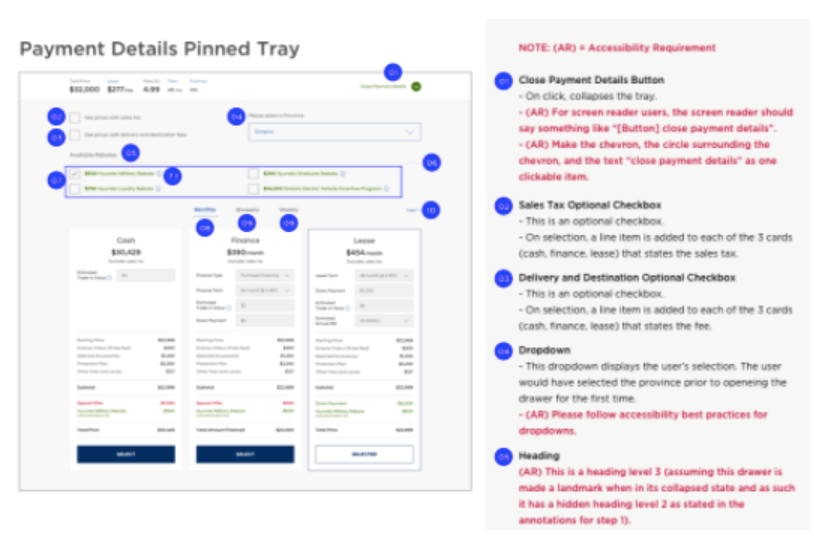
Example of Annotated Wireframe

Users of annotated wireframes can be thoughtful by annotating:
- Calls-to-actions (CTA)
- Buttons
- Links
- Key Content
- Integrations
It isn’t necessary to annotate every single piece of your company’s app’s wireframe, but highlighting key items can lend to more discussion about the app’s goal and potential improvements for the overall product.
4 Benefits of Annotated Wireframes for Mobile Apps
- Show Context of Use
- Increase Transparency for All Parties
- Organizes Content and Functionality
- Helps with Clarity
1. Show Context of Use
Show and tell your entire development and design process by using annotated wireframes.
Annotations provide context regarding how something will work and look, and how users might interact with the design. Going beyond typical wireframe design, annotated wireframes show the extra context one might need when viewing a design for the first time.
When designing wireframes, you need to show how the elements will work in a more dynamic setting.

The interactive models within an annotated wireframe should provide the how and why for each feature.
- Why are these links needed?
- Where does a user go if they push this button?
- Is it necessary to have a scrolling background?
These are just some of the questions that can be answered by annotated wireframes.
All of this additional context with annotated wireframes will help in later aspects of your mobile app development process.
2. Increases Transparency for All Parties
It is important that all stakeholders within the mobile app development process are considered in the wireframing process.
Creating annotated wireframes makes it easier to communicate responsibilities effectively by detailing out expectations and guidelines for each member of the team. It is also important to lay out all aspects of the wireframe through these annotations to present the opportunity for feedback.
For example, a developer might have an idea for content after seeing a note made for that team. It’s always a good idea to receive that type of information before presenting to a larger team or an external party.
If all parties involved in the creation of the mobile app are included in all aspects of the process, the opportunity for error and miscommunication diminishes.
The rationale behind any design decisions must be clear to a variety of parties:
- The developers will need to see how the mobile app is set to work in order to plan their development plans.
- Visual designers will want to see what specific elements from their end are needed within the app.
- Copywriters will need to see what they need to write for any content related aspects of the mobile app.
- If you’re designing for an outside party, the clients will want to see that you met their requirements and goals within the initial design.
With annotated wireframes, it becomes easier to communicate responsibilities to each person involved in the overall mobile app build. A successful collaboration is a key factor.
3. Organizes Content & Functionality
As you work out your annotations, it is important to remain organized while writing out your annotated wireframes.
It is helpful to be as detailed as possible with the annotations because that will make the process even more organized. With detailed notes, the process will be even more transparent.
Your notes can vary – depending on the aspect of the wireframe.

For design elements, you might want to comment on designs or different scenarios. For functionality aspects like navigation, you might want to be more detailed – stating how you want the feature to move, where do you want it to go, any technical details.
These annotations are a good way to learn more about what’s needed or what is even feasible with your mobile app.
Being organized with how your annotations are laid out will lead to an organized app development process.
4. Helps with Clarity
Annotated wireframes provide information on different features and functionalities. Outside of delivering small notes with key details, they provide clarity.
Within an annotated wireframe, all elements and sections of the mobile app should be clearly defined, all CTAs should be accurately labeled, all links and buttons should be explained, and all potential error messages should be stated.
Creating annotated wireframes is a very detail-oriented process, but in the end, your company will be provided with the best results – a highly functional mobile application.
Popular Interface Design Tools
For any successful product or app development project, the right set of tools should be in place. Consider some of these popular interface tools for your next product design effort.
Regardless of the tool your company or team chooses, annotated wireframes can benefit your overall business.
Annotated Wireframes Lead to a Successful Mobile App Project
The start of an app development journey is a difficult and challenging aspect for all parties. Once your company knows where to begin, it is time to hit the drawing board. Annotated wireframes add a benefit to any mobile app development project.
No matter the size, annotated wireframes provide valuable insights through:
- Showing context of use for many app elements
- Increasing transparency for all stakeholders involved
- Organizing areas for content and functionality within one piece of the project
- Helping with clarity to avoid any further misunderstanding or miscommunication during an app development project
As a mobile app developer works on your company’s app idea, the use of annotated wireframes can help them deliver a high-quality final product that meets your standards.
Looking for a reputable mobile app developer? You’ve come to the right place. Browse our vetted list of mobile app developers in your area.
Additional Reading