This article is about the top UX elements that will make users rate your app 5 stars.
Has your company thought of developing a custom mobile app in the near future? UX/UI development must remain one of your company’s main priorities.
App Stores have become crowded and noisy places in the past years. Over 3.55 million mobile apps are available on the Google Play Store with an average rating of 4.

Learn how to create a user-centric app following these key strategies.
Hire a mobile app development company by browsing our directory.
What Makes a Good App Great?
Two essential elements usually make a significant difference when it comes to apps’ success: the ratings and the marketing behind the app.
Both of these will only work for a high-quality app.
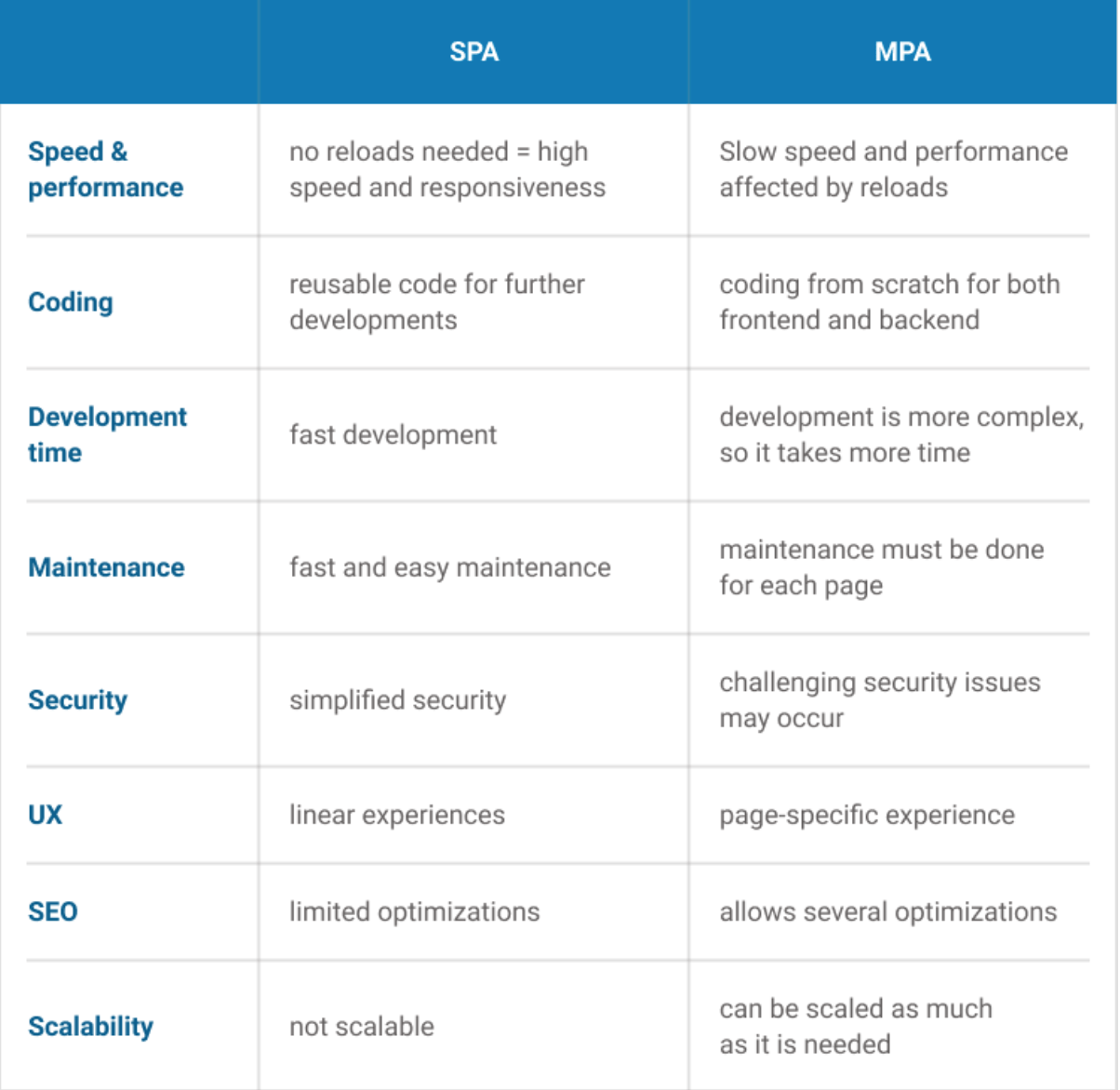
And, if you’re wondering what type of app to develop (SPA or MPA), before going further with the key elements a performant app must integrate, take a look at the following comparison:

Single-page applications (SPA) are web-based apps served through a web server, accessed by web browsers, and able to provide users with a linear and straightforward experience. Multi-page apps (MPA) are the classic approach for developing a web application. By using an MPA, users must reload the page every time they access a new page or a new piece of content.
So, getting back to what makes a good app great (a performant mobile app) take a look at the following principles:
- Suggestive name
- Reflects your user’s needs and expectations
- Provides simple and joyful experiences
- Intuitive
- Provides valuable and dynamic experiences
- Built for human use
- Every detail is well-defined
- Monetization hooks aren't intrusive
- Built for engagement
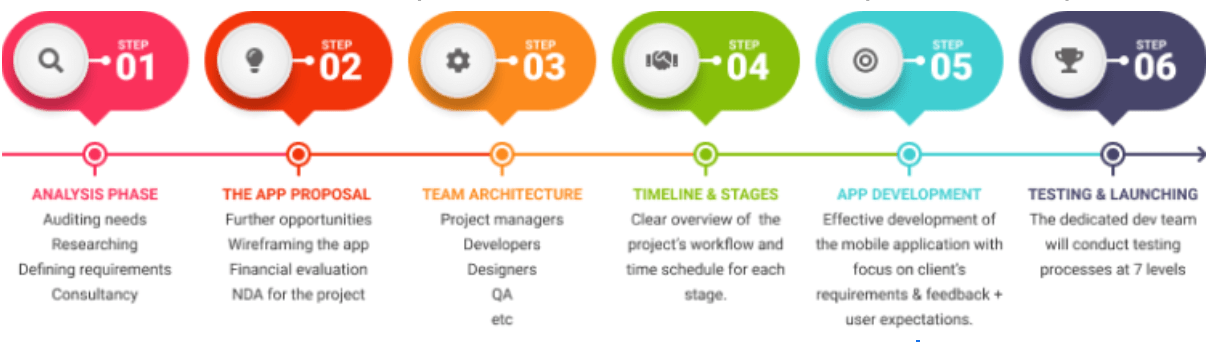
And, when it comes to development, there are 6 essential steps across the process:

Once you’ve launched your app. you know it’s a great one if it meets all the following criteria:
- Useful
- Usable
- Findable
- Credible
- Desirable
- Accessible
- Valuable
Now explore what will make users go crazy for your user-centric mobile app!
Top UX Elements to Get Your App to Five Stars
Developing a great and custom app will make a huge difference in helping your app achieve a high rating. And what can make it happen? It’s a unique experience.
There are some specific UX/UI features and elements that will make it possible to achieve an excellent rating on the app store:
- Call to action texts
- Button size
- Image overlay
- Menu options
- Sample text
- Transparent error messages
- Relevant icons
Call-To-Action Texts
Focused on micro content (short texts created for generating engagement), these features are extremely important for generating a high conversion rate.
Even if it seems like a 1-minute task, make sure you invest enough time to think and rethink this call-to-action. It's more challenging than it seems. In a maximum of three words, you must express a relevant, attractive, personalized message.
Remember that this may be the final trigger that will probably generate 3 types of reactions in a user's mind: "Yes," "No," or even an AHA moment.
Call-To-Action Button Size and Design
The users interact first with the design part before reaching out to your conversion text. Users subconsciously judge the size of the button, its color, and even its shape.
Not attractive enough? They will avoid doing any action, and in their mind, the "NO" decision is already activated. You may ask: "Well, what should I do to avoid this?".
There are some interesting rules you may take into account:
- Start with the mobile version first
- Keep the button size 40–50px wide
- Make it look clickable (e.g., you can use three-dimensional shadow)
- Keep it up to…trends (e.g., does it respond to voice requests?)
- Place it in the right place - make some tests first or base this placement on some insights about your target behavior
- Keep the number of CTAs low and make sure you keep it as simple as possible for your user to interact and convert
- Remove any doubt about what happens after users click on the button - you can place a short explanatory text above or under the CTA button to exclude any misleading actions
- Make sure that your CTA is surrounded with enough white space - this will help draw attention to its message.
Image Overlay
Uncrowded designs are almost always winners in terms of sales. So, make a list of which are the start elements of your design and implement this approach.
Optimized Menu Options
Do you want to help your user make a quick choice and reach what he wants and needs as fast as possible? Make sure the experience you're providing in your app doesn’t involve too much scrolling or overwhelming menus.
If you provide a maximum of five options, it will be wiser to implement radio buttons. If there are more than five options, the dropdown menu will be the right answer.
Sample Text and Placeholders
These are simple elements that build a quick bridge between what you ask from your user and what it should actually do. You may think that your form is clear and simple for anyone. And probably it is. By spending time on your app, the user is also paying with something more valuable than money. So, helping him save time in fact you are actually helping yourself get more customers.
Transparent Error Messages
You can do this by taking into account two situations:
- For helping users - While completing a form, users sometimes make mistakes or skip steps. Generating suggestive and helpful error messages will guide them fast on correcting any typo or completing the form correctly. And this will be a win-win situation.
- For turning a bug into a feature - Bugs are things that could happen even for well-tested apps. Cover any scenario with an unexpectedly nice experience. Build a friendly and helpful error text to display if something goes wrong. Place a human and friendly message together with some guidance to help users reach their objectives through alternative ways.
Make sure your error messages are built wisely.
Use Relevant Icons
The right amount of icons, able to reflect the brand correctly and placed in the right spots must be rules that every app should obey. Overwhelming the app with useless or/and irrelevant icons may drop your engagement and conversion rates.
What Can Customers Expect from a User-Centric App?
Before you go, take a look at this recap - some essential things you must consider when developing a mobile app:
- High responsiveness
- Flawless security
- Smart CTAs that are able to increase conversions
- Well-covered bad scenarios that your team can turn into better situations
- Relevant visuals with a great focus on top products and illustrative icons
- User needs in mind
- Great focus on UX/UI elements by building a well-fitted app you’ll be able to help users find fast what they want and decrease, that way, the risk of a high bounce rate.
Explore our directory of UX/UI design teams to support your user-centric app project.
Additional Reading: