For web development projects, it can be difficult for businesses to know where to start. Web application design patterns are a great starting point for teams with all experience levels. Read through four types of web application design patterns and their best practices for web pages.
Updated August 5, 2022
Companies need to invest in web application design patterns to guarantee a successful web development project.
Even the most skilled web developers can have a hard time, especially if the technology is difficult or if there’s way too much information for a development team to manage.
Web application design patterns are useful for creating certain conventions and templates for projects. Since many different programming languages such as C# exist, a web application design pattern can help set expectations for code on the server-side and frontend while adding more aspects to the project.
This article will cover four types of web application design patterns and their best uses.
4 Types of Web Application Design Patterns
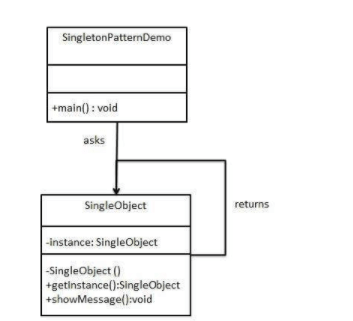
The Singleton Design Pattern
The singleton design pattern only allows a class or object to have a single instance.

A singleton design pattern's goal is to regulate an application's global state. It also prevents multiple components and logs from being active at the same time, which can lead to weird bugs.
An example of this web application design pattern is a logger, which is a string of entries or messages within a system.
For developers working with a singleton design pattern, there is no need to worry about receiving logs from the main app. Users can get them from anywhere in their codebase, and there isn’t any room to worry about logs getting lost.
Hire a mobile application development company by browsing our directory.
The Observer Design Pattern
An observer design pattern is a relationship that many web app or mobile application users encounter regularly.
The goal of the observer pattern is to create a relationship between a subject and their observers. The observers are set to wait for updated data. If the subject changes, the observers are notified almost instantly through the system or API.
For example, if a business sends out a user notification or updates a subscription policy, the observer design pattern is in effect.
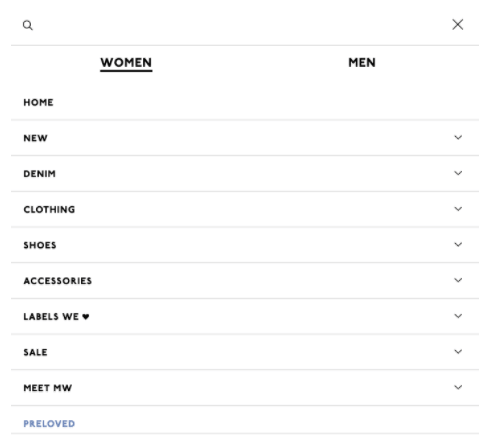
This is also used with filters and dropdowns. If you’re looking to buy new clothes or shoes, you select what you’re looking for by a drop-down menu.

Popular clothing sites like Madewell use a variety of unique filters in their software design to meet their customers’ needs and deliver a functional user experience.
The observer design pattern is needed for any web application that needs direct user interaction and benefits user interface.
The Strategy Design Pattern
The strategy design pattern is an advanced implementation that is also dependent on the client or user.
It runs similarly to an “if-then” statement. If a client does this, they will head down this path, but if a user chooses the second option, they will complete it.
Companies must think strategically by factoring in all different user journeys for their clients.
An example would be payment methods. Long ago, online shopping was simple. Buyers would use their credit or debit cards to make a purchase. Now, with a multitude of options like Apple Pay, buyers can’t be restricted to one method.
With a strategic design pattern, developers can dynamically change the strategy being used during run time. If only a payment option for credit cards comes up, your business might lose buyers. But, if they’re given options, they’re more likely to make a purchase on the client side.
Despite all of the potential options with this web application design pattern, it still provides the right amount of flexibility like bespoke website design themes and not a lot of confusion.
In need of a software development partner? Browse our list of the top-ranked providers.
The Decorator Design Pattern
Using the decorator design pattern is as simple as a classic Turkey sandwich.
A decorator design pattern starts with a base class but allows instances of new methods and properties. For a real-life example, have you ever ordered food during a busy lunch rush?
Those food platforms likely use a decorator design pattern. If you’re ordering a burger with special toppings, the web app isn’t adding those ingredients to every single burger that’s being ordered at that specific time.
The decorator design pattern allows users to change the base without affecting any other classes or properties, usually within a single page.
Interested in how UX/UI design and web design compare? Read through our article on how they differ.
Create Web Application Design Patterns for Your Website
Have you considered using web application design patterns for your project's website strategy?
Web application design patterns add flexibility to complex projects, implement structure, and work well with customizations. These design patterns also improve readability and reduce learning time for developers.
While there isn’t a one-size-fits-all solution with these design patterns, they can help developers adjust to challenges and adapt their website methodologies.
Overall, these web application design patterns increase productivity and efficiency.
To see which web architectural pattern fits for your company’s workflow, invest in tutorials to understand the functionality and business logic.
Additional Reading: