Designing a professional website is key to a successful online strategy for businesses. Companies planning out their websites need to factor in web page divider strategies. Learn creative ways to use a web page divider to your site’s design advantage.
Updated October 5, 2022
Sectioning your website’s creative content goes a long way.
If you want your website to be enjoyable and readable for users, your web design team must invest and implement a web page divider within different parts of your site.
A web page divider helps break up content, showcases different sections, and can amplify design across the background image of any landing page.
While usually seen as a simple way to establish content hierarchy, a web page divider is one of the main components of your website’s overall visual design and style.
Traditional dividers that are typically used in templates are seen as headers, simple row separators, and other types of text dividers across background images.
Businesses can think creatively about how to use a web page divider within their web content. If your company is building a new website with customization, experiment with these outside-of-the-box web page divider strategies.
Ideas for Website Section Dividers
- Use grids to help with accessibility
- Use shape dividers
- Experiment with lines as horizontal dividers and vertical dividers
- Consider images and vector graphics for different sections
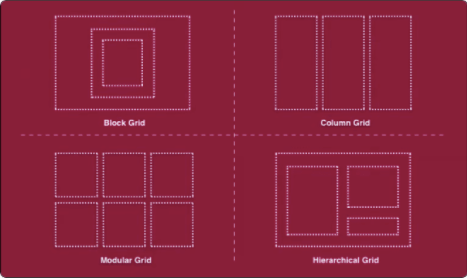
1. Use Grids
A grid can help align and balance your overall webpage structure while acting as a web page divider. Your content can appear more organized while improving readability.
A grid layout implies a square-based structure, but there are unique layouts that your company can experiment with.

Your business can choose a grid as their web page divider layout depending on what they’re trying to achieve and showcase on the website.
A block grid is generally used for extensive blocks of text, which works for a blog section. A column grid divider can showcase multiple elements in different columns, like various payment options or other offerings.
E-commerce websites use many modular grids to showcase their products within image galleries. A hierarchical grid places elements all over the website, which would work well for a portfolio.
Explore design tutorials that will help your company experiment with different grid layouts that overlay as web page dividers.
2. Create Shapes
Similar to grids, shapes can be used as a web page divider that compactly organizes information.
A shape is a cool way to separate different information. They can connect visual content within a specific website section.
Shapes can capture attention while communicating your message. With different types of shapes, there are different meanings associated with them as well.
You can use an abstract shape to highlight ideas or emphasize important information while classic shapes like squares and circles can store information in a succinct way.
Shapes can also work against different types of backgrounds, like small black circles or ones with a light color gradient that would stand out against a white background.
By placing these elements at every intersection within a page, site visitors are drawn to them as web page dividers.
Additional Reading: ‘Graphic Design Shapes: How to Use Shapes in Your Design’
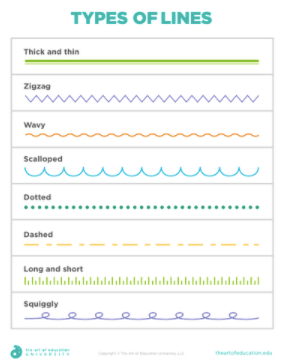
3. Experiment with Lines
Lines can create style in your entire website. Lines can be used to draw attention, emphasize important messaging, and of course, divide space as a web page divider.
There are different types of lines besides the classic thick or thin straight line.

Each of these line types can have a different effect on your website’s composition.
For example, straight lines can create height within your layout, while more elaborate lines like a zigzag or wavy line can give off attention and draw the eye more.
Another example would be using arrows to draw attention to a certain web section that your company wants to draw clicks or traffic to.
As you’re designing your web layout, lines are a classic way to effectively use a web page divider. But, it is also an opportunity to think creatively, like with popular CSS dividers.
4. Consider Images
Images of all kinds are a great starting point for a creative web page divider. They primarily work well in interfaces with a lot of text content.
All successful websites contain some aspect of visual imagery, so why not use it as a web page divider as well.
Your business can use images that fit your company’s overall brand identity and theme.
Some examples include:
- Photos
- 3D and vector graphics
- Illustrations
- Color blocks
- Gradient blocks
- Animations
These image types can balance out text content, improve readability, and effectively divide blocks within a website.
If used correctly, images can also add fun or emotional appeal to your company’s overall website. For example, the pricing section of your website likely contains detailed information that isn’t the most riveting, but with the inclusion of images, visitors can get an idea of how your company works internally.
Having a fun approach to your website design can lead to more site visitors and leads for your business.
Factor in the Right Web Page Divider
A web page divider is a key feature of any well-organized website with a lot of interactive elements and content. Choosing the right type of visual web page divider doesn’t have to be random – businesses can think creatively about their choice by finding an effective web page divider that adds flair while serving its intended purpose and following web development best practices.
It is important to remember that you should use the right web page divider to support your business – not only to catch attention. Make sure to use them moderately and where it makes the most sense in your web platform.
Used well, a web page divider can effectively organize and structure content on any type of screen.
Hire a website design agency to assist with your web page divider project.
Additional Reading: