Having a website for your brand is an important marketing tool. Following key web design concepts allows customers to know what your brand is about, your vision and objectives, your values and personality, and the products and services you offer.
A good website engages customers, is easy to use and navigate, offers valuable content, and brings in profit and reach for your brand. Each web design company likely follows a few unique key principles in their design work. For businesses working on their own, this article includes 10 basic web design concepts that can serve as the foundation with which you build your website.
Defined Goals
Well-defined goals and a clear project timeline determine the choices you make in developing your website. Who is the primary user of your website? What do you want your website to accomplish for your brand?
Your goals in developing a website impact the kind of content your website will carry and how your brand’s customers use that content. Branding companies often coordinate their efforts with other digital design initiatives.
Simplicity
After you’ve defined your goals, you can now focus on the most important things you want to achieve with your website. Keep things simple. Discard other tasks and targets that do not contribute to achieving your goals.
Simplify content and how it is communicated with your users through your user experience design. Specifically, make it easy for your users to get the information they want and need.
Functionality Over Form
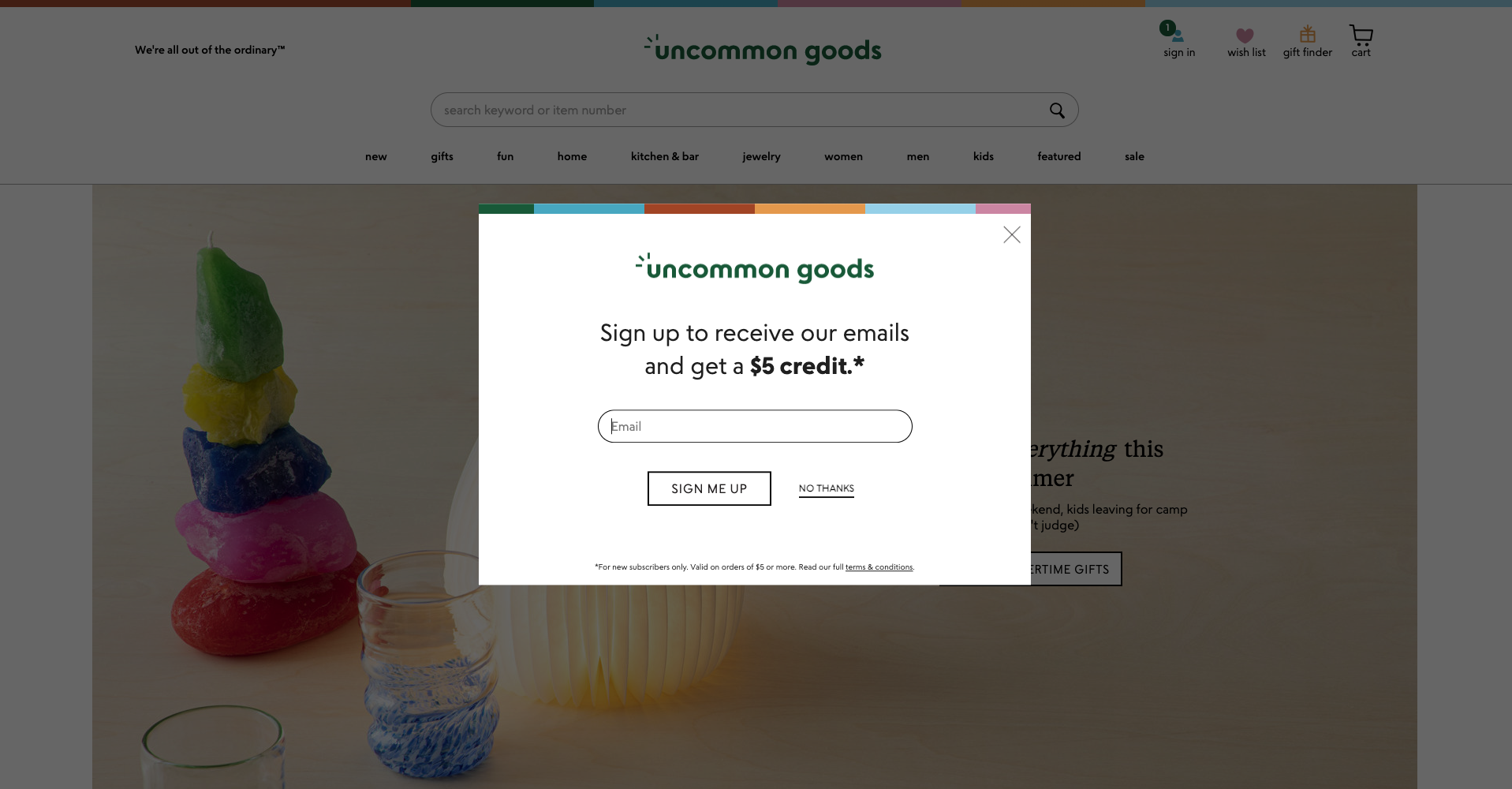
While it is enticing to create a flashy website, do not forget functionality. Avoid having a lot of visual distractions on the page such as images or pop-ups.

Use these notifications to bring customers farther along in their user journey. Streamline the number of clicks required to get users to their desired information. Customers value time, so don’t waste it for them.
A website that is not flashy but shows all the necessary information will have more customers visiting it.
Accessibility
Connected to your website’s functionality is accessibility. Is your website accessible and usable to people with disabilities? This includes people with visual impairment, weak motor skills, and other physical conditions that affect how they access your website.
Consider the size and readability of the text, the colors, the layout of the menu, and other features of your website. You can also consider adding text-to-speech options.
Use Conventions and Expectations to Your Advantage
Most website users read from left to right and look for the website’s menu or command at the top of the screen. Don’t experiment too much in this area. Following website conventions make your website easier to navigate.

Going against expectations is not necessarily wrong, but it has to be done properly and with the user in mind. Otherwise, your website can be confusing to your users. Go back to your goals to check if going against conventions will help achieve the goals of your website.
Show the Next Step
Make sure that instructions are clear for your visitors to follow. It’s frustrating for customers to feel “lost” in a website, not knowing which button to click. Point your customers to the next step.
Implementing bread crumbs and internally linking to relevant pages throughout your site helps to create an intuitive user experience on your site.
For example, a “Sign Up Now” button should lead to the page where customers fill in their contact information. After they’ve done this, it should be clear to them what they should do next.
White Spaces Are Necessary
Take advantage of white space on your website. White spaces serve as visual breathing spaces, allowing your visitors to rest their eyes and process information. These blank areas are especially important after presenting a chunk of information.
There’s a reason books and other content have margins; they give your customers time to pause and decide on what they want to do next.
Make Use of Grids
Grids allow for better organization and create visual rhythm. These allow you to group things, making it easier to emphasize certain things, and gives the page an organized look.
Page Load Speed
Websites that take too long to load can be frustrating for the customer. A website that loads quickly allows your visitor to access information immediately, ensuring that they are going to stay on your site and visit it in the future.
Keeping animations to a minimum, using SVG graphics and cache plugins will help keep your website small and fast.
Modular Thinking
Change is constant, especially in the digital world. Some information in your website might need updating or a plugin you are currently using might no longer be supported by web browsers.

It is best to have possible future upgrades in mind from the very beginning. Modular thinking is always a good approach. Some website builders have designs that make use of a semi-modular approach.
Web Design: Solving Problems
When designing your website, it is best to approach it as a problem that needs solving. The things that you put on your website should have a purpose. They should not create challenges or confuse your users. When uncertain or when the problem is unclear, ask yourself why you think adding it would be a good idea and what would it achieve. Go back to your goals.
To summarize, knowing your goals in creating your website, keeping things simple and accessible, and allowing room for change will help in creating a website that users will find engaging and informative.