Before landing those big design projects, a typical client wants to understand your skills and abilities. If you’re looking to make a top-notch first impression, having an elegant and professional design portfolio website can be a good place to start.
In many cases, a portfolio website is what separates the amateurs from the pros. Every employer feels more comfortable working with designers with proven experience. Your first response to this demand may be to turn to multi-author portfolio websites like Behance or Adobe Portfolio.
But creativity is one of your biggest selling points as a designer. And nothing beats having a custom-made portfolio website of your own. It helps you showcase your work the exact way you want it.
Once you’ve decided to build yourself a design portfolio website, you’ll quickly discover that you could use a little inspiration.
No doubt, your uniqueness is your power. And you never want to make a carbon copy of someone else’s design. But checking out a few existing portfolios can spark genius ideas to start yours.
Are you a photographer, web, UI/UX, or graphic designer looking for best-in-class ideas to help you showcase your work?
This article features 12 stunning design portfolio websites that will surely inspire you.
Planning to create your own design portfolio website? Hire a web design agency for your business.
What Makes a Great Design Portfolio Website?
As a designer, having a portfolio website is not just nice to have. Apart from showcasing your best work, it gives you the right platform to define your niche and share your expertise.
But before you run off to build your own design portfolio website, it’s important to know what makes a portfolio site effective. What do businesses look out for when they sift through pages and pages of multiple designers’ portfolios?
In our experience, here are some of the most critical factors that make design portfolios stand out:
- Design: What’s a design portfolio website without great design? No doubt, design is a rather subjective matter. But there are universal standards for what modern and elegant graphic design looks like. In essence, you want your portfolio to reflect recent industry design trends and look out for what appeals to your dream employer.
- Creativity: As mentioned earlier, you should also focus on keeping your website as unique as possible. Every employer loves designers who can bring fresh ideas to the table.
- Brand: Your portfolio should also serve as a strategic branding tool. This is even particularly important for established brands. Companies often find it easier working with designers who already have a reputation.
- User experience: Beyond design, the site’s usability is also crucial. It’s important not to sacrifice ease of navigation and other UX elements for aesthetics.
- Content: The portfolio site’s content should also give any site visitor sufficient insight into your brand and your services. Having properly structured pages and relevant copy should be the goal.
Talking about content, some key pages or sections we recommend adding include the ‘Home’, ‘About’, ‘Portfolio’, ‘Services’, and ‘Contact’ pages.
You may also want to link to your social media profiles in the footer or navigation bar.
12 Best Design Portfolio Websites
Now that we’ve discussed the key factors we considered when compiling this list, let’s dive straight into our pick of the best design portfolio websites.
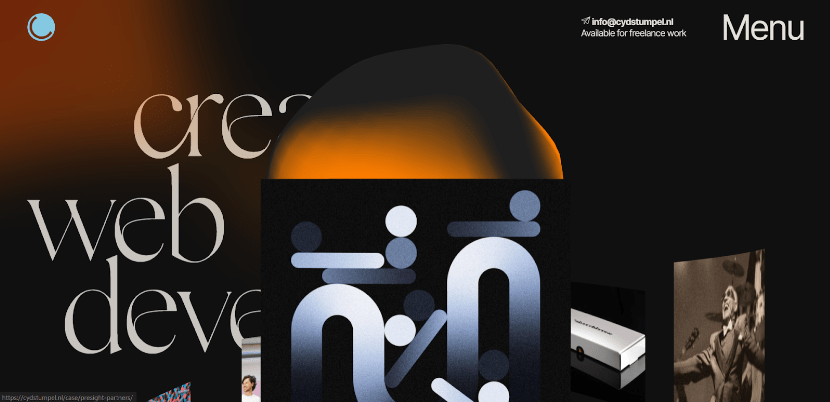
1. Portfolio Cyd Stumpel - Freelance Developer/Designer
Our number one pick for this list is a freelance developer’s portfolio website.
Cyd Stumpel is a creative web developer from the University of Applied Sciences in Amsterdam.
The most striking element of Stumpel’s resume is that she’s been a judge at Awwwards for over a year now.

On the homepage of this design portfolio website, you’re welcomed with a 3D scrolling effect that showcases her best projects in style. Once a user clicks on a project, users are redirected to a separate dedicated page.
Each page is packed with different interactive section-to-section transitions that should keep each visitor engaged. The only major side effect is that users may experience some stuttering when scrolling on less powerful devices.
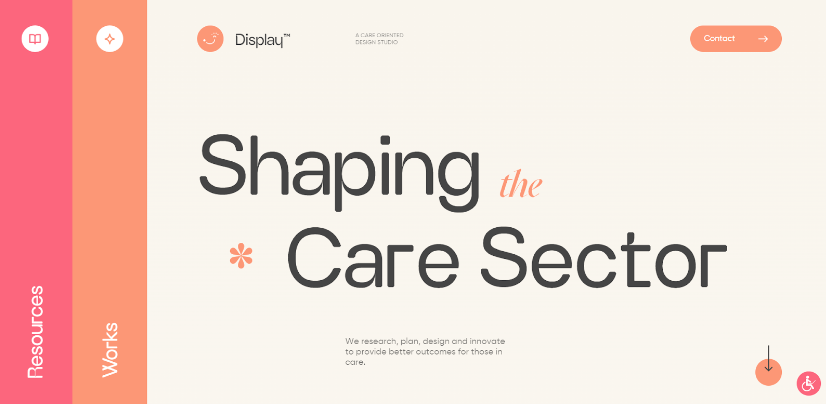
2. Display — Disability-Oriented Design Studio
If a personal design portfolio website isn’t your cup of tea, then this example has all the inspiration you’ll need for a design agency.
Display is arguably one of the best design studios in the care industry.

The site includes three vertical tabs dedicated to each web page — ’About,’ ‘Works’, and ‘Resources.’ The pages consist of looped minimalistic animations that are pleasing to the eye. The choice of fonts and color palette also reflects ample experience and a modern approach to design.
Additional Reading: 'Website Redesign Checklist: 5 Trends to Consider'
3. Kuon Yagi - Web Designer
A web designer and markup designer, Kuon Yagi uses a killer portfolio to showcase the amazing work he creates out of Tokyo.

As you’d expect from any modern website today, Yagi’s portfolio sports animations and transition effects that will keep any average user glued to their screen.
On the homepage, you’ll quickly notice the 3D mouse effect that powers the background elements. Navigating between pages is as simple as scrolling down. You can then click the ‘Show me more’ button to see more projects or learn more.
It also has a stylish hamburger button (even on desktop screens) that reveals a fullscreen menu.
4. Active Theory - VR & AR Design Agency
Active Theory’s portfolio website is an ideal example of a design that is ideally suited for its industry. Visiting the site gives you an experience similar to a VR/AR tour.

The homepage features moody cyberpunk aesthetics, including glitchy 3D mouse effects and a wholesome virtual experience. The portfolio page showcases several websites, installations, apps, platforms, and VR/AR projects.
The entire structure displays proof of years of digital design experience. It’s hard for any potential client in the niche without being impressed.
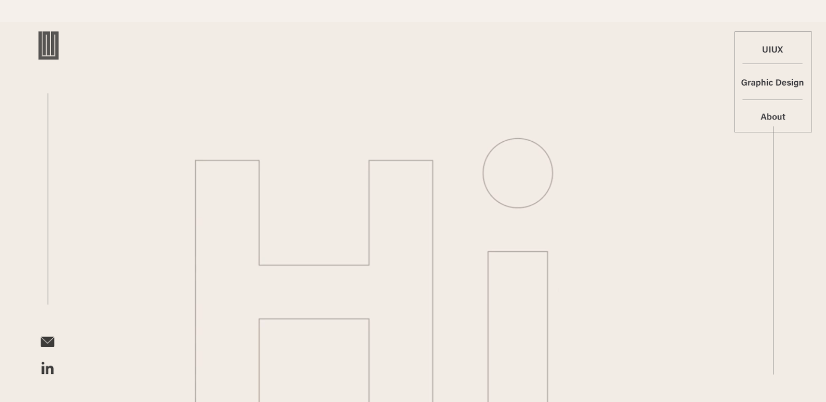
5. Wendy Ju - UI/UX Designer
Wendy Ju is an experienced New York-based UI/UX designer who boasts of her ability to “create digital experiences through problem-solving.”
The site greets the user with a “Hello - Hi” animation that takes on a very minimalistic nature.

The entire site features only two colors and the background has a bubble effect that is hard to miss. The navigation structure consists of a vertical bar on the right and left sides of the page. You can access the logo and contact icons on the left and a navigation menu on the right.
When you hover over any portfolio piece on the homepage, you’ll see the project title and the corresponding taxonomy tags. You can then click on it to see more details like the designer’s role, the final product, and the design process.
Read this: 'UX Design vs Web Design: Key Differences'
6. Tom Sears - Designer/Creative Director
Still searching for more modern minimalist designs?
Tom Sears’s design portfolio is another interesting example to consider for inspiration.

With over 14 years of experience, Sears, an Englishman now based in New York, is presently a Design Director at Squarespace.
This site is the only design portfolio website on this list based entirely on text. It has only two pages — ‘About’ and ‘Projects.’ Much of the creativity is on display on the “Projects page” where the projects are listed in vertical tabs.
The cursor is replaced with a circle and a dot in the middle. Once you hover over any project listing, a preview immediately appears in a lightbox.
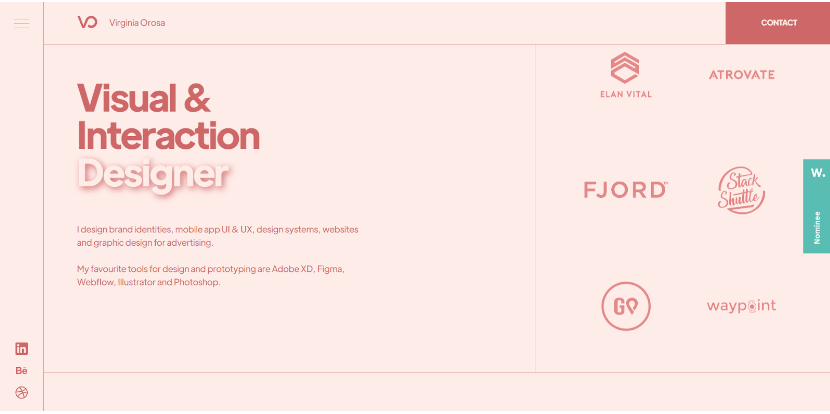
7. Virginia Orosa - Tech Startup Designer
This design portfolio website makes it to this list for its simplicity and top-notch usability.
Virginia Orosa’s a design and brand identity expert with over six years of experience with Figma, Webflow, Adobe XD, and Photoshop.

The landing page features unique sections dedicated to each page with a "Call to Action" (CTA) to see more information. You’ll also see other profile icons at the bottom of the page in the left navigation panel.
The site is an ideal inspiration for designers looking to keep their portfolios as simple as possible.
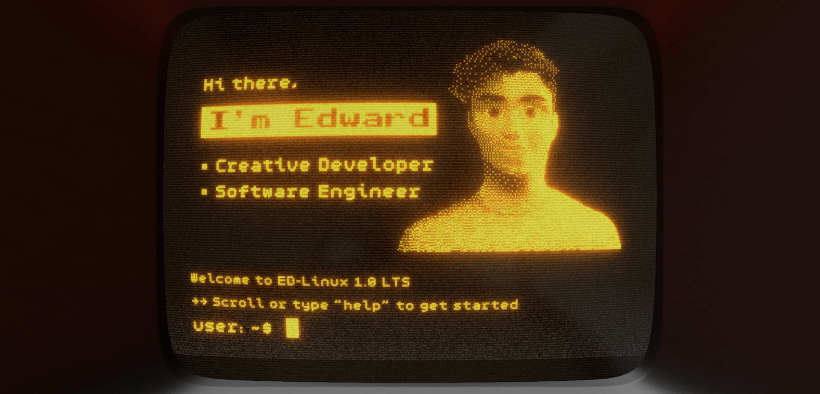
8. Edward Hinrichsen - Developer/Engineer
Our major fascination with this particular portfolio website is how it incorporates technical features creatively.
Edward Hinrichsen is a Computing and Software Systems graduate of the University of Melbourne. He excellently combines his engineering background with design. His personal website is proof of that.

Immediately after the site loads, you’re greeted with a booting Mac screen from the ’90s. This screen displays an avatar with Hinrichsen’s information and accepts keyboard input.
You can then scroll to reveal the rest of the site.
While scrolling, you’ll also notice some crisp animations and transitions which add to the aesthetic effect.
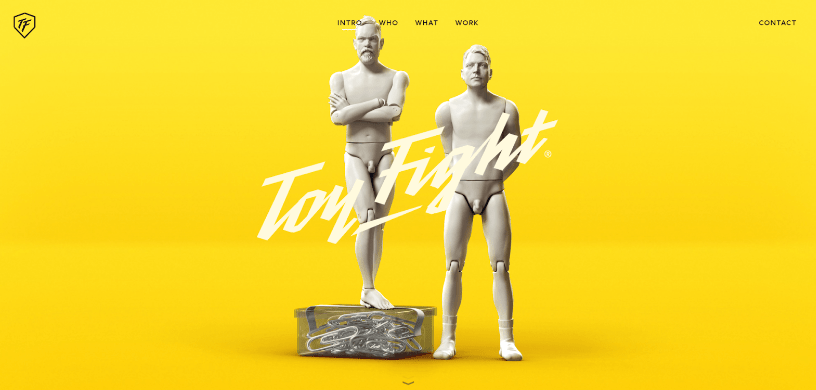
9. ToyFight® - Design Studio
A design studio based out of Manchester, ToyFight is a team of designers, directors, and strategists with a knack for creativity and humor.
An example of humor on display is the ‘What’ page that exhibits 3D-rendered models of the founders chasing each other.

Once you’re over this, you’ll also have multiple parallax effects and entrance animations to feast your eyes on.
ToyFight’s portfolio offers a lot of inspiration for adding personality to your creative design.
Additional Reading: '5 Scrolling Background Tips for Your Website'
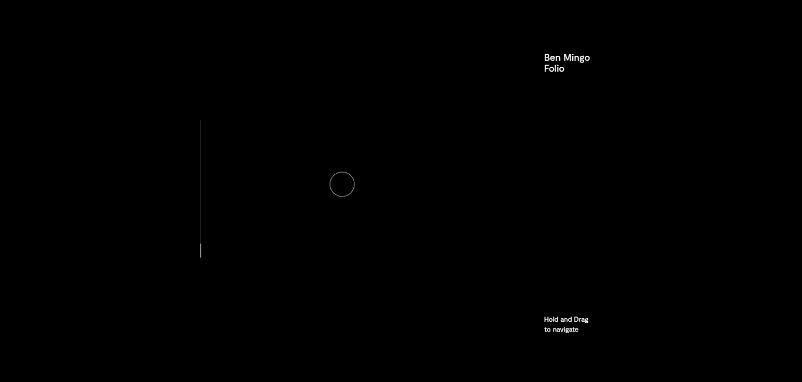
10. Ben Mingo - Graphic Designer
Ben Mingo welcomes you to his personal design portfolio website in a rather unusual way.
After loading the homepage fully, you’ll see a blank dark page with some texts on it. To start interacting with the site, you have to follow instructions to hold and drag the mouse cursor.

Mingo's portfolio projects are immediately revealed after dragging the cursor till the white bar on the left is full. Each project gets a full-screen preview which is essentially an image with a bubble effect overlay and the project title on top.
You’ll also need to hold and drag the mouse to navigate through the 5 projects available. The major downside to this unique design is that the site is not responsive.
When you visit it from a smaller device, you’ll see a “Get a Real Screen” meme and a link to buy a monitor from Amazon.
Quite an attempt at humor, but probably not all site visitors will leave impressed.
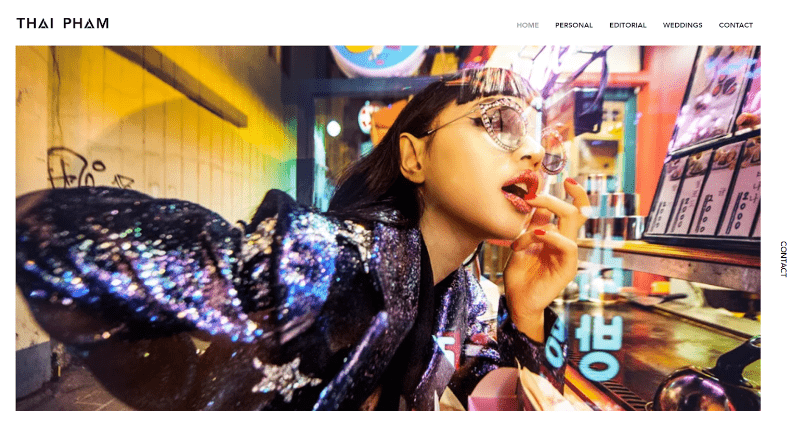
11. Thai Pham Photography - Photographer/Artist
Here’s a specific pick for photographers and painters. Thai Pham Photography’s portfolio site introduces a simple layout for introducing your work to a potential client.

The entire site is all about visuals — no backstory or project details — just enough resources for the client to get a feel of your creativity.
The site pages split the Vietnamese creative’s work into three categories — Personal, Editorial, and Weddings.
There’s a featured image on the home page with two vertical navigation panels on the left and right.
The good thing with this design portfolio website is that it utilizes one of the WordPress portfolio themes. So, you can get your site up and running in little or no time.
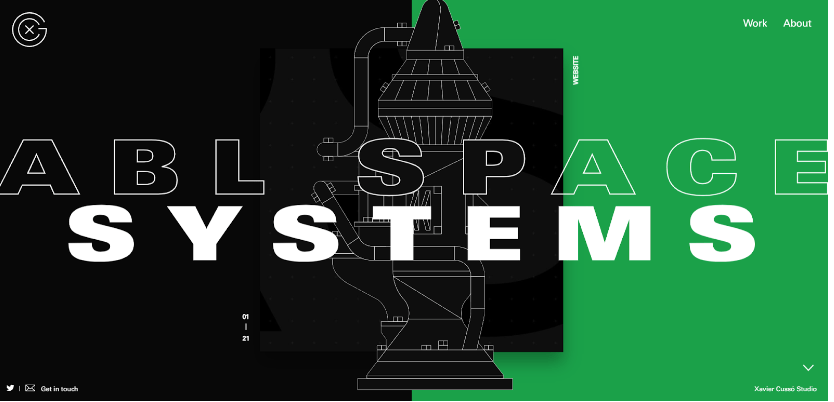
12. Xavier Cusso - Independent Creative Designer/Director
Looking for even more creativity for your project? Check out Xavier Cusso’s design portfolio website.
The first thing you’ll see on the homepage is a slideshow of Cusso’s projects numbered from one to 21.

Scrolling through the projects reveals multiple split-screen transition effects. Users can also click on each project to learn more about it.
You’ll be redirected to a separate page with all the information you need. This includes the client, role description, and a link to the live project.
Cusso is highly experienced with interactive branding and website design and is presently an Awwwards judge.
Some of his biggest clients are Google, Adidas, Coca Cola, and the United Nations:

Explore these design portfolio examples to see what you can replicate for your business.
Build an Effective Design Portfolio Website Today
A design portfolio website is an integral part of every designer’s work. It offers the ideal solution for showcasing your best creations, landing new clients, and establishing your expertise in your niche.
But not all design portfolio websites are built equal. You’ll want yours to have an elegant, creative, and unique design for the best results.
Explore how to build your own portfolio website.
As a beginner, using a ready-made template can help you achieve this quickly. Fortunately, there are so many creative WordPress themes out there that you’re actually spoilt for choice.
If you need to compare notes with other top-notch designers, the 12 portfolio sites we’ve shared in this article should do the trick. We hope these sites provide you with all the inspiration you need to get the ball rolling!
Browse our directory for a UX designer.
Additional Reading: