The success of a website design is determined by web aesthetics and user experience. An aesthetic design can influence brand perception, credibility, and more for a company’s website. Learn eight aesthetic web design ideas that B2B companies can easily replicate in their website design.
It is common knowledge that a website benefits businesses. But is it known that a website is a key decision-maker for consumers looking to make a purchase?
Studies show that over 70% of people research a company online before choosing to engage or make a purchase with them.
Because of this, it is important that businesses of all sizes showcase a website that is aesthetically pleasing.
Whether your site has a cool or simple design, your business can include key elements that make your website shine.
Ready to tackle a website design? Hire a professional web design agency.
What is an Aesthetic Web Design?
Aesthetic designs refer to the visual appearance of a website, mobile app, or other product. Since it includes the overall layout and user experience, an aesthetic design acts as the reflection of the company.
A well-designed website should naturally reflect the core of the business through providing desired components that hit with target audiences.
How Does a Well-Designed Website Benefit Businesses?
Websites should be the perfect balance of visual and informative content. We live in a society that’s on the go – so it is important that your website design gets the message across without too much clutter.
A well-designed website benefits businesses through:
- Setting a great first impression
- Assisting with SEO strategy
- Building trust and credibility with your audience
- Putting your business in competition with competitors
- Showing your customers you care about their experience
Leverage aesthetic designs in your next website build.
10 Aesthetic Web Design Ideas
- Icons
- Color schemes
- Buttons
- Menu design
- Font choices
- Artistic imagery
- Layout schemes
- Text construction
1. Icons
Website icons are an important visual element of an aesthetically pleasing website design.
Icons are visual cues that assist with communicating concepts on a website page. When used well, icons prevent users from misinterpreting your concepts and effectively communicate your goal.
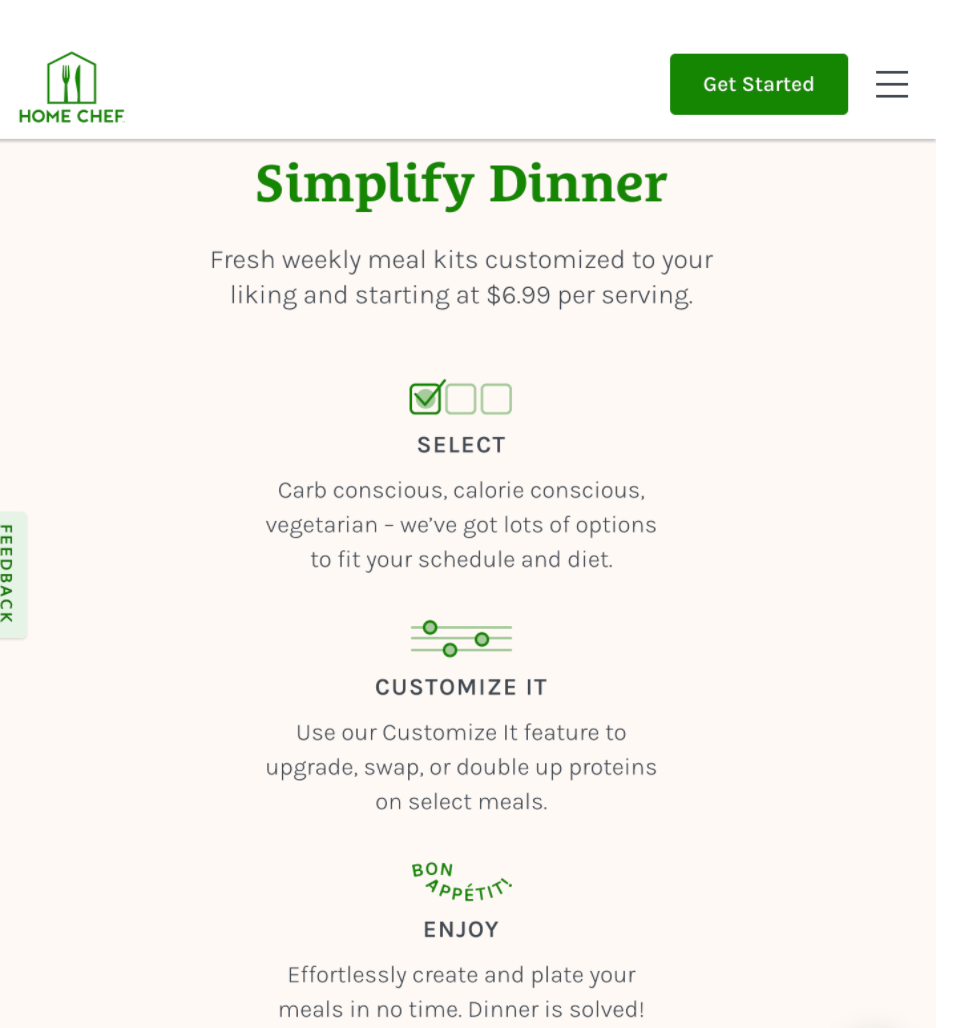
Home Chef, a meal-planning kit service, includes icons on their homepage. The icons are used as guideposts for how users can “simplify” their dinner with the customizable service.

Along with framing important information, icons are a great way to break up sections that could be seen as content-heavy, making your overall site more readable and enticing to site visitors.
Additional reading: ‘Logo vs. Icon: What’s the Difference?’
2. Color Schemes
Your website’s color scheme should match your company’s style. Aesthetic colors go beyond background color or design – the readability of colors for your website’s text, icons, and buttons are key for visual appeal.
Colors are individual, but they must complement each other because of the message that a single color can convey.
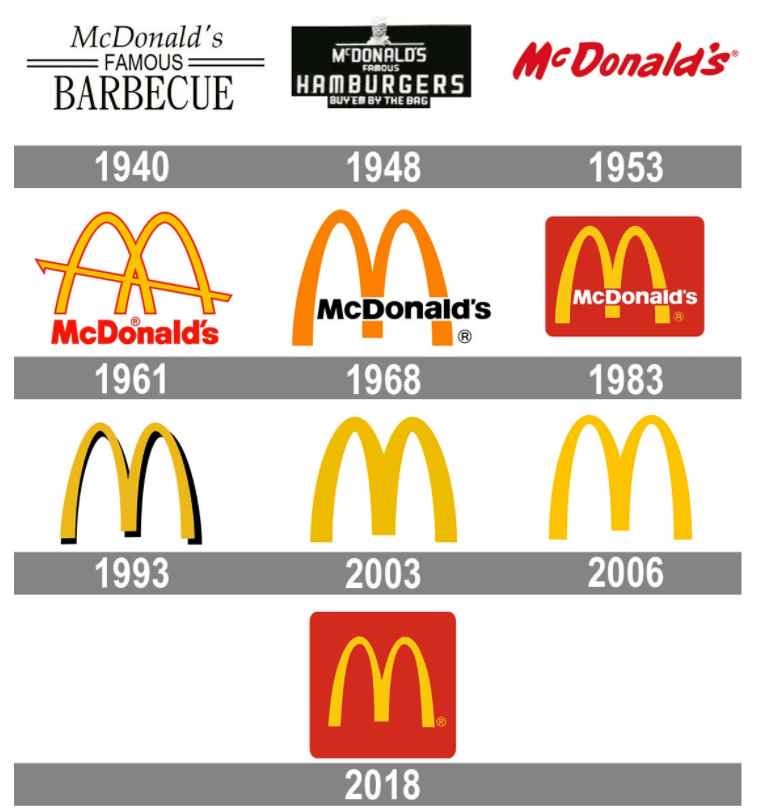
Identifiable company colors, like the ones seen in the McDonalds’ logo, become synonymous with the overall brand.

Since the 1960s, the fast food chain has experimented with red and yellow as their brand colors. This uniformity has helped users easily identify their brand – their website primarily uses yellow to highlight key deals and specials.
Additional Reading: ‘How Your Website Can Use Colors That Increase Sales’
3. Buttons
If your business is looking to draw attention to a particular item or website section, buttons can benefit navigation and work as small CTAs.
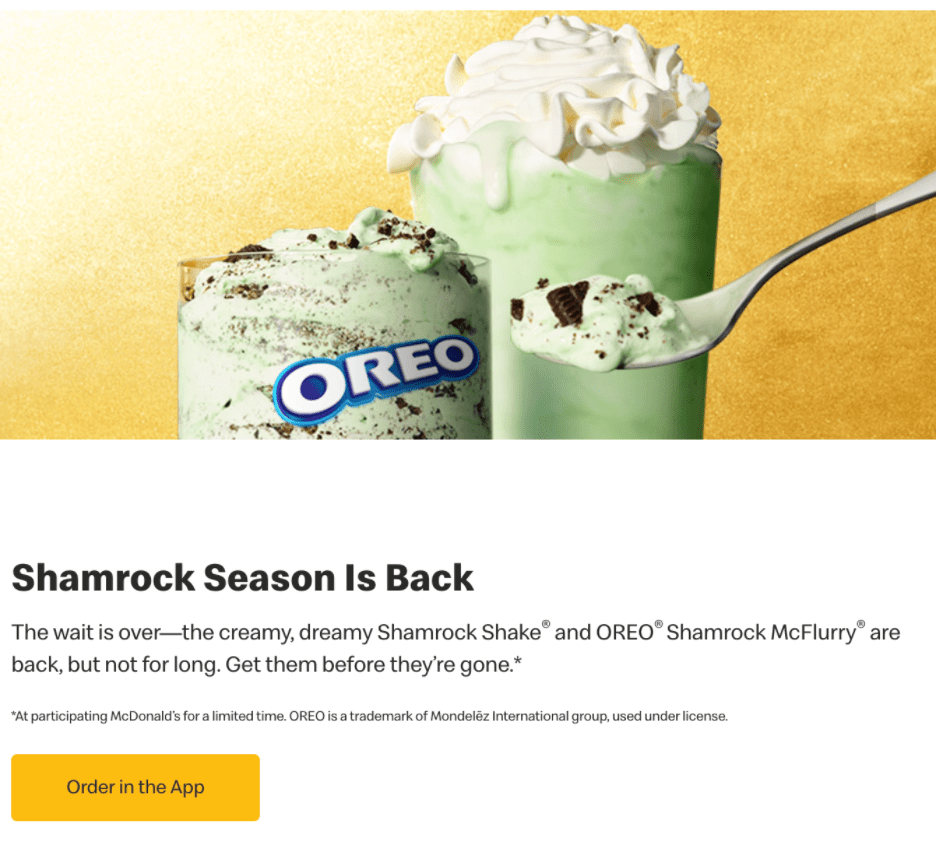
On their website, McDonald’s uses yellow buttons to encourage customers to click.

Along with showcasing new products or deals, McDonald’s uses their buttons to highlight a key next step. For example, with their plug for their seasonal Shamrock Shake, McDonald’s encourages customers to order in their app – which can also prompt customers to download the app if they don’t already have it.
Buttons within a website’s aesthetic design can highlight your company’s goal with a simple design.
4. Menu Design
A clear menu design is a key component of an aesthetically pleasing website. If a website is too cluttered and lacks structure, it is bound to lose potential customers.
A menu design allows for organization and clear navigation, which customers rely on in a potential service or partner.
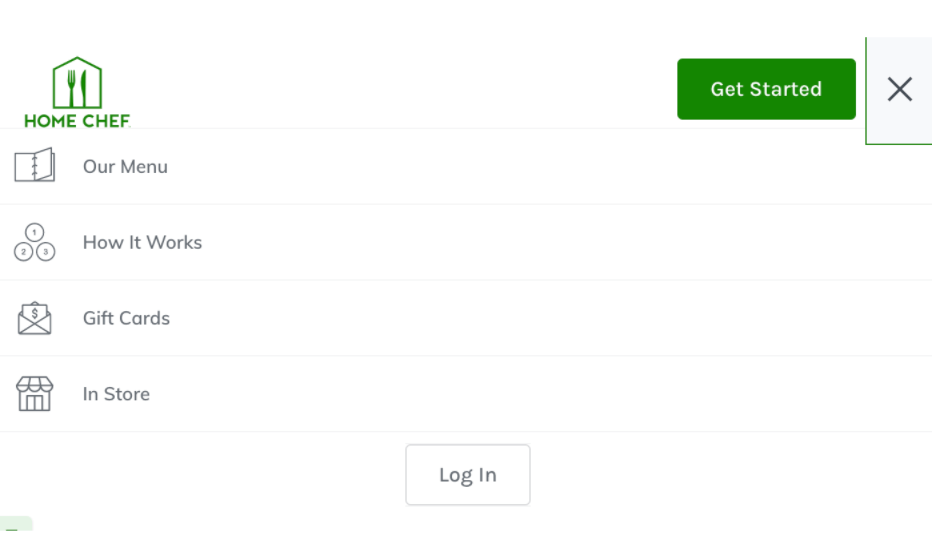
Home Chef’s website includes a menu at the top of their homepage. Along with icons that fit each website section, the overall site is clearly organized based on key information a user would want to know.

With the menu being sticky at the top, a site visitor isn’t going to get lost while navigating through the food service’s deals, promotions, and menus.
5. Font Choices
Clear text is important for an overall website design aesthetic. Avoid using fonts that are difficult to read or too big.
Keep your font with a simple design, but ensure it stands out with appropriate sizing.
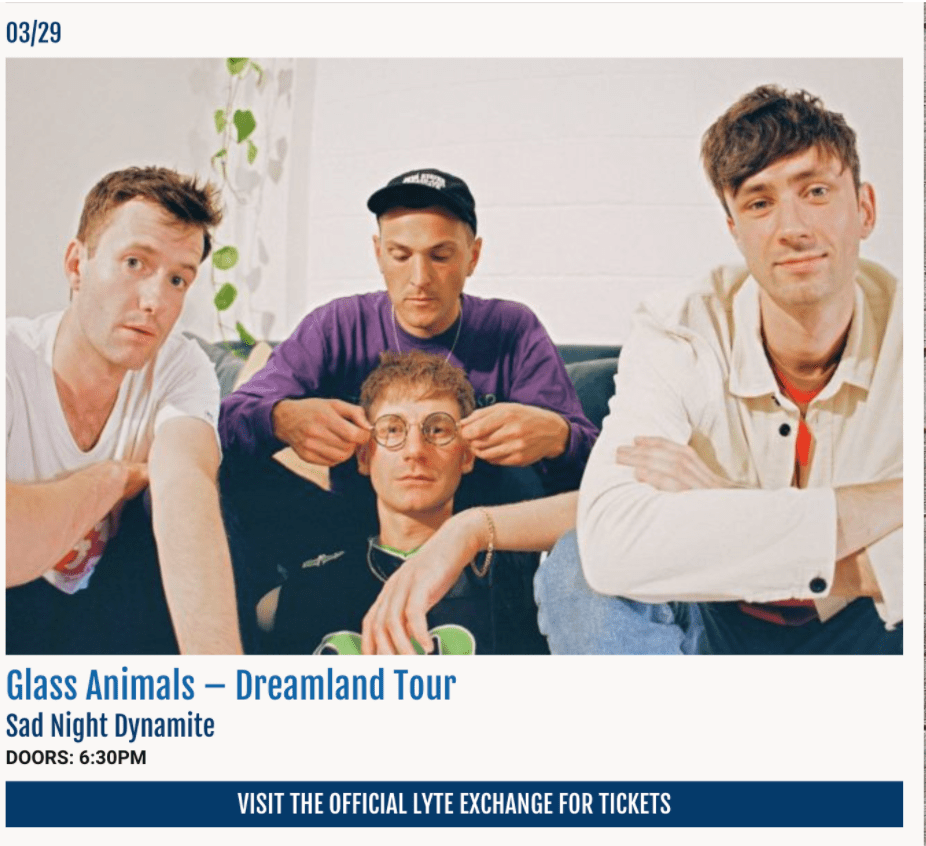
The Anthem, a music venue in Washington DC, uses their homepage to promote upcoming events and shows.
Using bold fonts and colors that draw the eye, their “Just Announced” section is well-placed for concertgoers.

Along with using white and orange on a blue background to highlight the upcoming shows, the website experiments with hierarchy by making their main header - “Just Announced” in vibrant color and uppercase font.
6. Artistic Imagery
Imagery or pictures, if used correctly, can significantly contribute to a website’s aesthetic design.
If your website is using images, it is important to use them the right way. For example, it makes sense to use images if your company has a portfolio, but if you provide a service like accounting, it likely wouldn’t make sense to add pictures.
The Anthem includes pictures of their upcoming acts along with a plug to buy tickets if the show isn’t sold out.

Putting an image behind the voice (or voices) helps connect potential concert attendees to the show.
Use images wisely, as a way to attract and not detract from the site’s core message.
7. Layout Schemes
A good layout is critical for any aesthetic design. If the layout is poor, bounce rates are likely to increase.
A well-defined layout scheme usually has a clear starting point, which guides users throughout the process or journey.
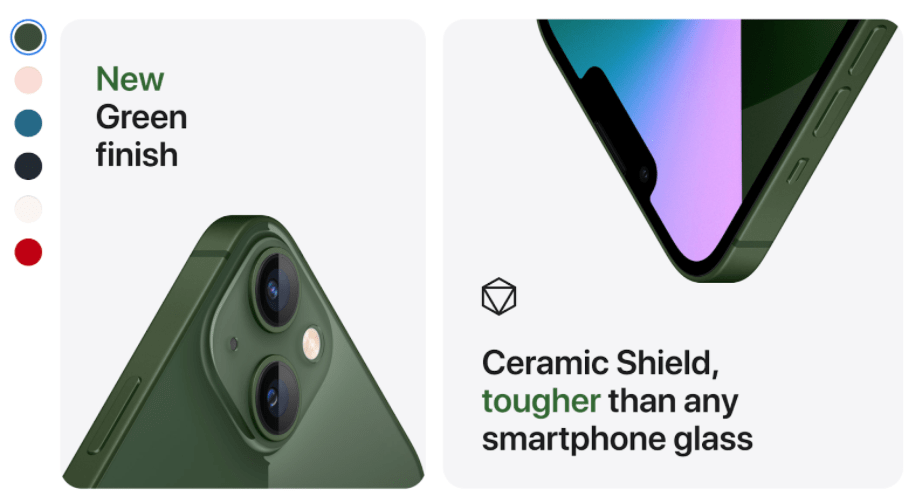
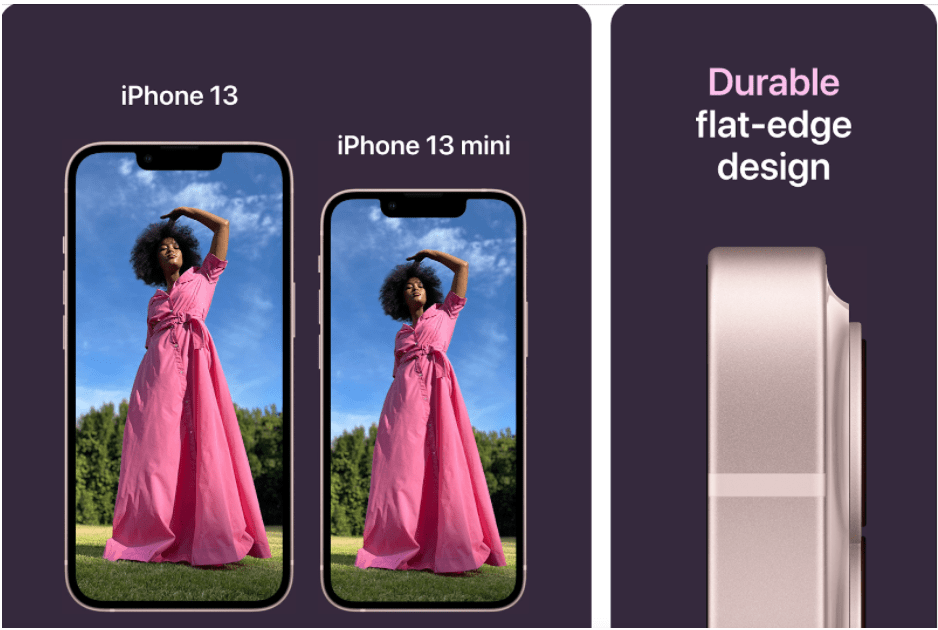
For Apple’s latest iPhone interaction, the website uses a layout that moves with the scroll of a mouse, taking potential buyers through every feature of the device.

By selecting the color options, users can also see the phone in different styles or aesthetics.

An attractive layout can provide a better UI/UX and improve brand perception. As a result, an aesthetic background design goes a long way for consumers.
Read this: ‘5 Scrolling Background Tips for Your Website’
8. Text construction
Along with font choices, the placement of text can contribute to your website’s aesthetic design.
Small text blocks improve visual appeal, differing from large chunks of text that distract the reader. The effectiveness of small blocks of content can generate interest from site visitors.
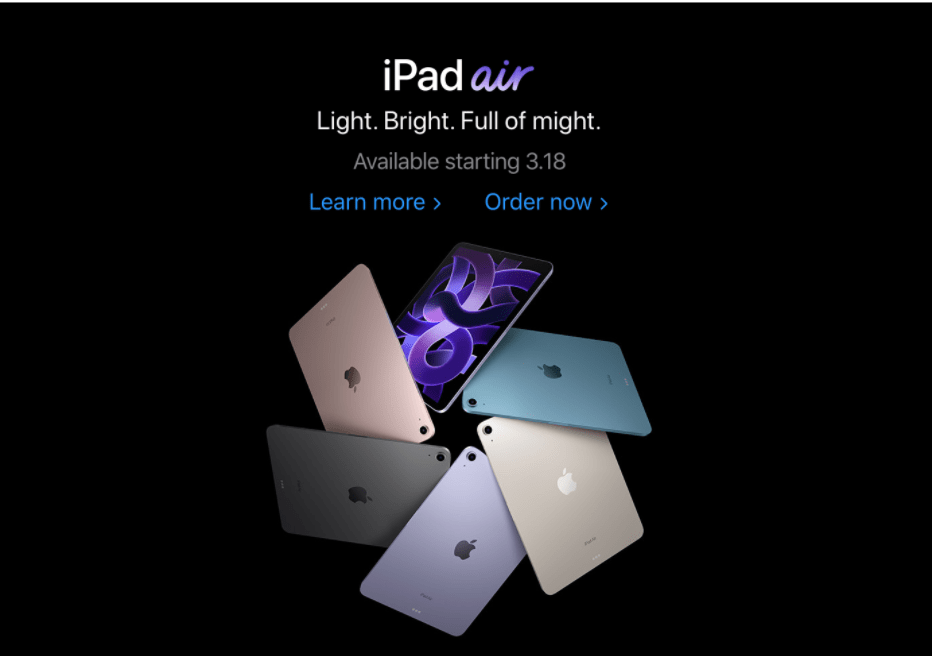
In their promotion of the latest iPad Air, Apple experiments with quick pieces of text that attract visitors.

They present key information like launch date but also prompt interested parties to either learn more or place their order.
It is important to note that other aesthetic web design ideas like buttons and icons can assist with overall text construction and consistency.
Experiment with Aesthetic Web Design Ideas for Your Site
An aesthetic web design is just one step businesses can take to drive conversions and attract potential customers. Think creatively about which aesthetic web design trick works best for your business, but be smart by balancing cool and simple designs that fit your target messaging.
In need of a web design agency? Check out our directory to find a service provider for your website design project.
Additional Reading